New blog / new framework

Blog 3.0
I've had a personal website at the corinfaife.co domain in three different iterations now, each one built with a different framework. The first was a static site made with Jekyll, the second was a single-page application made with VueJS and hosted on GitHub Pages, and the third (current) version is made with NextJS and hosted with Vercel.
I'd never heard of Next or Vercel before last summer, when I was finishing up a fellowship at Cornell Tech and also studying at the Recurse Center. (Briefly, RC is a retreat where people come together for a period of weeks or moths to work on programming tasks and learn in a self-directed, often collaborative way. Each time I've completed a batch there I've made big jumps as a programmer: the first time focusing on Python, and this time mostly JavaScript.)
I was hanging out with some front-end developers at RC, most of whom worked with React – and these React deveopers were also enthusiastic about something called NextJS, which seemed to smooth over a lot of the complexities of building, deploying and maintaining React applications.
Since I'm not deeply experienced with React I can't comment on the merits of Next in that dimension. I suppose the fact that I've found it easy to use for this site, despite being a React novice, speaks for itself. Ultimately though, the thing that convinced me to try out a website redesign was not the convenience of Next, but something called MDX.
What's MDX?
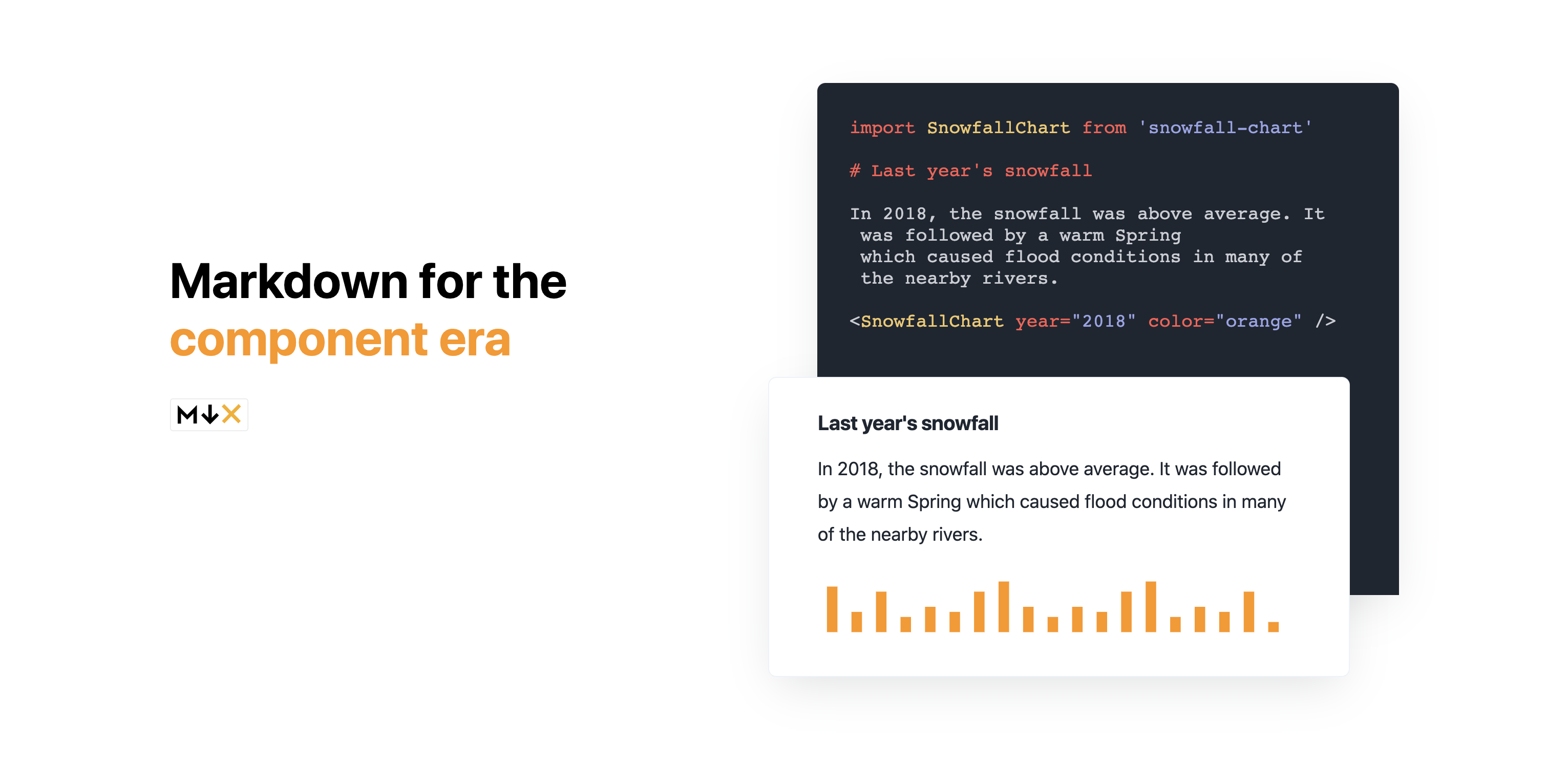
MDX is a combination of the Markdown markup language and JSX, React's JavaScript/HTML component syntax.
Markdown is a great way to create documents that will live online, as long as what you need from them is a way to layout static text or images. The idea is that you should be able to write the text in a way that is human-readable, but also represents the key structural elements of web articles (headings, lists, links, etc.) in a way that can easily be converted into an HTML document.
I love writing articles in Markdown, but it doesn't allow for the kind of interactivity that makes up the richness of web design. You can't natively have a button in a Markdown document, or a slider that you can drag around to change the value of a variable.
But MDX is Markdown plus JSX. In other words, a way to write documents where the text is denoted by standard Markdown syntax, but React components can be imported into the same document.
So for example, you can do things like this:
The current time is ->
9:47:26 PM
This is super cool! And even cooler because it's easy to use.
To bring the above component into an MDX document, the code looks like:
So for example, you can do things like this:
import Demo from '../components/mdxdemo.js'
**The current time is ->**
<Demo />
This is super cool! And even cooler because it's easy to use.
We create a React component (in this case a simple clock), use an import statement in-line within the .mdx file to bring it it, then place the component in JSX tags wherever we want it to show up in the text. Lines written as Markdown are parsed in the usual way and displayed as text; lines written in JavaScript are interpreted but not displayed; and React components are rendered in the page.
In fact, the portfolio section of this site works in the same way. There's a portfoliotable React component that takes a list of articles and URLS and outputs them as an HTML table. Then there's a portfolio page template, in MDX, which imports the component.
Voilà!
I've always thought that as journalists in the web era, we should be able to go beyond replicating the conventions a print newspaper or magazine but without losing the descriptive and explanatory power of text. The hybridity and flexibility of MDX feels like it's getting closer to that: enabling web-native possibilities while maintaining the primacy of good writing.
I'm excited to learn more and experiment here.
© Corin Faife.RSS